thème Jekyll : de Minima à Minima...
Les premiers thèmes pour Jekyll arrivent sur GitHub \o/ https://t.co/FiljDMuAc6
— Jamstatic-fr (@jamstatic_fr) 15 décembre 2016
L’annonce est prometteuse. Essayé d’installer le thème Minimal sur un référentiel existant chez Github Pages pour quelques premiers tests en attendant l’arrivée d’autres thèmes de la communauté. Suivi la documentation ce matin…
la documentation
Vous aussi, construisez votre site web GitHub Pages avec un thème Jekyll en quelques clics.
Créez un nouveau référentiel GitHub ou allez sur un référentiel existant.
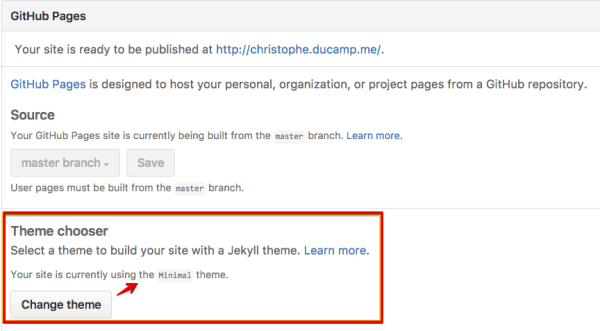
Ouvrez le sélecteur de thème dans la section GitHub Pages “ Theme Chooser ” des réglages de votre référentiel.

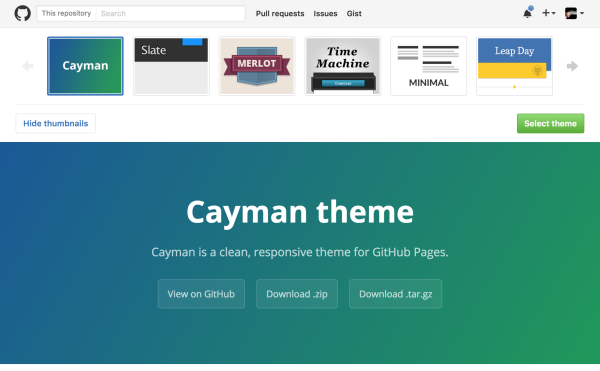
- Sélectionnez un thème.

Utiliser un thème Jekyll veut dire que tout votre contenu de site web vit dans des fichiers Markdown, que vous pouvez modifier et gérer comme vous voulez en utilisant votre workflow Git préféré.
Dès que vous appliquez un thème Jekyll à votre site, vous pouvez simplement ajouter d’autres pages en « committant » de nouveaux fichiers Markdown.
Le sélecteur de thème remplace l’ancien générateur automatique de pages qui n’utilisait pas Jekyll. Soyez rassuré, les pages GitHub existantes créées avec le générateur automatique de pages utiliseront automatiquement un thème Jekyll correspondant lors de la première utilisation du sélecteur de thème.
Pour finir, les thèmes Jekyll dans le sélecteur de thèmes sont tous open sourcés sur GitHub.
Pour bricoler le HTML et la CSS du thème, consultez la documentation.
Statut
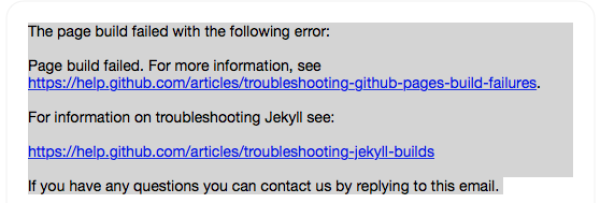
Très heureux d’avancer tranquillement sous le regard bienveillant de la communauté de développeurs jamstatic, malheureusement alerté par un e-mail de github, l’installation d’un nouveau thème échoue :

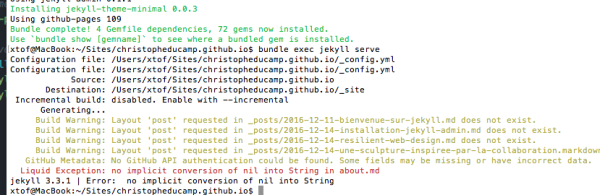
Thème : toujours sur Minima
Bien suivi les instructions pour passer en Minimal. Retour pour voir dans la fenêtre de Terminal. Installation de la gem du thème qui était non trouvée. Le layout posts n’existe pas dans Minimal.

Après résolution de ce bug à faire manuellement et arrêté un choix de thème, je compte bien personnaliser la CSS et le HTML pour quelques premiers raffinages vers l’indieweb(ification).
Chantier à suivre
- Essayer la documentation du dessus sur un nouveau référentiel
- Étudier comment Créer un thème pour Jekyll - (Frank Taillandier, )
Autres travaux connexes sous le capot
- UI Interface de publication : ravi de bosser avec la version développeur gratuite de siteleaf
- Langage Liquid - Localiser la date en francais : trouver une technique plus propre que mon vieux bricolage
- SSL : Certificat SSL effectué chez Gandi à paramétrer proprement pour le faire fonctionner sur ce sous-domaine de famille avec pointage vers GitHub Pages.